Change Default Settings
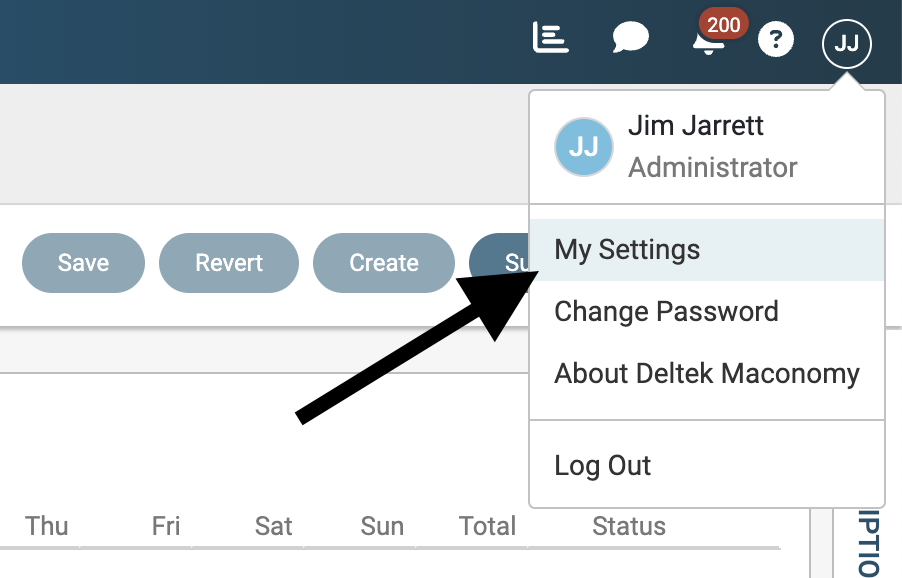
The end-user can configure language, formatting, and other user interface settings through the My Settings dialog box. This dialog box can be accessed by clicking the avatar icon at the top-right corner of the web client, as shown in the following screenshot.
The My Settings dialog box has three tabs:
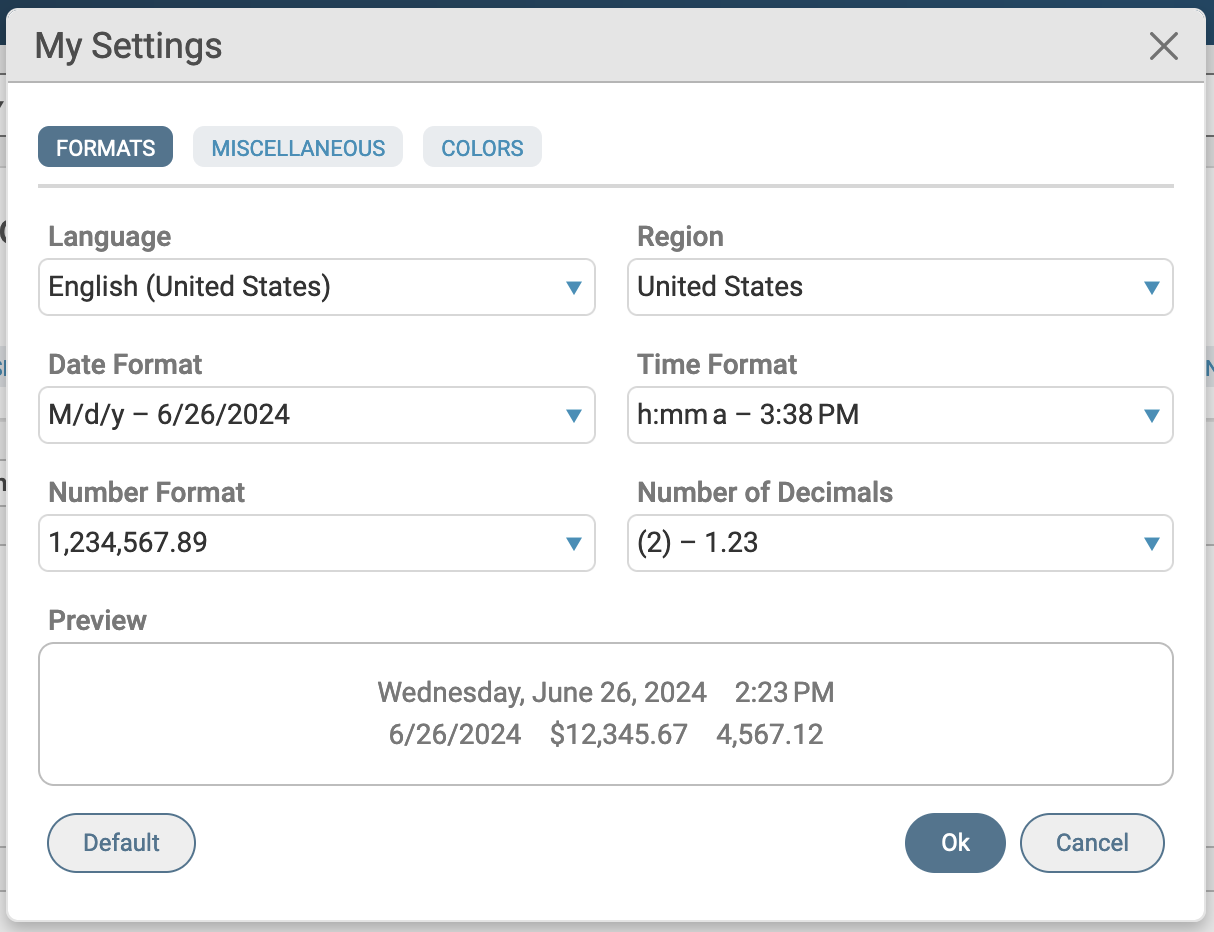
- The Formats tab covers data formatting and language options.
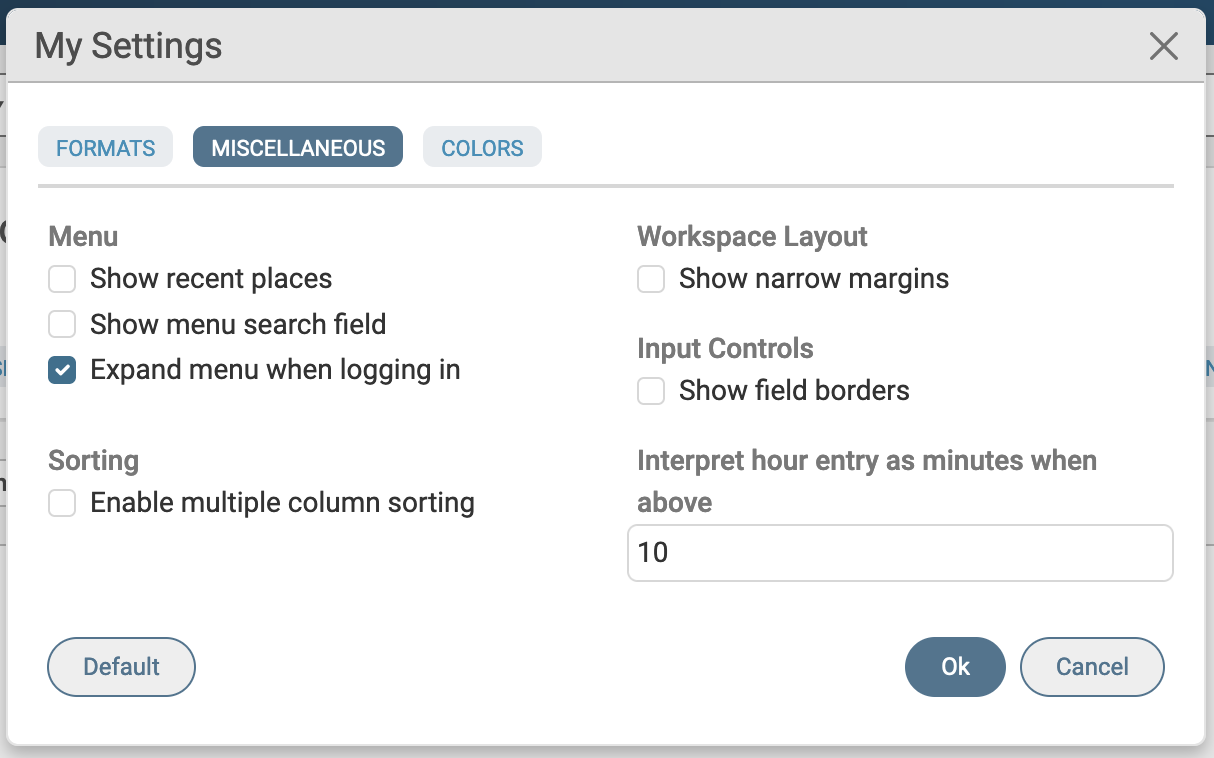
- The Miscellaneous tab covers various minor user interface features that you can reconfigure.
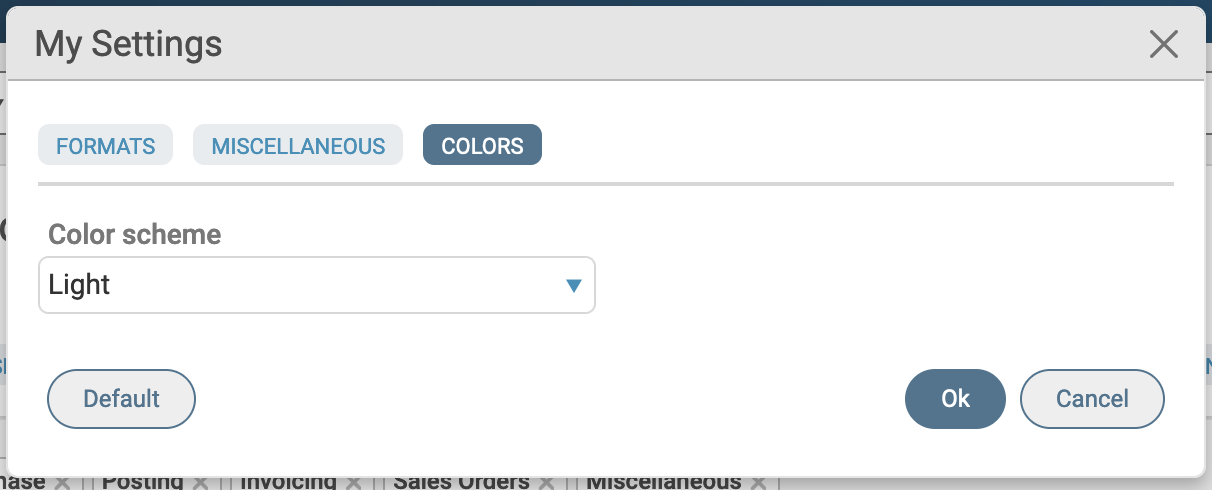
- The Colors tab covers selection of a color scheme.

As a system administrator, you can push global defaults for some of these settings or, in some cases, disable the end-user's ability to override these defaults. This guide describes the nature of and configuration options for each setting.
End-user changes to the default settings are stored in the database for each user. If the same user logs in to the system on another device, the stored settings are applied. The end-user can revert to the default settings by clicking the Default action. It is currently not possible for an administrator to clear end-user settings or push new settings that override the end-user's choices.
Formats
The Formats tab shown in the following screenshot supports end-user configuration of certain localization features. This section describes each of these features.

Language
The Language field determines the end-user language to which all labels and titles are translated as well as the country from which regional settings are derived. Each available language corresponds to a Maconomy dictionary installed in the Definitionsfolder on the server. You can add new dictionaries to the Maconomy server and make them available in the web client by adding them to the Definitions folder.
Dictionaries use locale names that consist of a language part, a country part, and an optional variant part. For example, British English and US English are en_GB and en_US, respectively. The third component, the variant part, can be used for dialects or company-specific translations (for example, fr_FR_CPA for the French dictionary for certified public accountants (CPA)).
You can configure a global default language for all users via the preferred property in the Language.json file. This will take effect as long as the individual end-user has not made an explicit language selection either on the login page or in the My Settings dialog box. Once an end-user makes a language selection, that language selection will be stored in the database. It is not possible for an administrator to clear or override that selection.
You can also remove the option to select a language both on the login screen and in the My Settings dialog box. To do this, open the Language.json file and edit the fixed property. In this case, the language for all users will be set to the value of the preferred property. In the following code excerpt, the installation has been configured to not have the language selection option and all users are required to use Italian.
{
"preferred": "it_IT",
"fixed": true
}
Region
The Region field determines the end-user region and, indirectly, the default regional settings used to format data. Previous versions of the web client derived the region from the end-user's language (that is, the locale). From Maconomy 2.6.3, the language and region are split into different properties to allow end-users to select a non-default language despite their region (for example: using the English language while using Swedish date, time, and number formats).
You can configure a global default region for all users via the preferred property in the Language.json file. This will take effect as long as the individual end-user has not made an explicit region selection either on the login page or in the My Settings dialog box. Once an end-user makes a region selection, that region selection will be stored in the database. It is not possible for an administrator to clear or override that selection.
You can also remove the option to select a region both on the login screen and in the My Settings dialog box. To do this, open the Language.json file and edit the fixed property. In this case, the region for all users will be set to the value of the preferred property. In the following code excerpt, the installation has been configured to not have the region selection option and all users are required to use Sweden as their region (while speaking US English).
{
"preferred": {
"language": "en_US",
"region": "SE"
},
"fixed": true
}
Locale-Specific Format Preferences
Note: This feature is available since version 2.6.4 CU 9.
Administrators can configure preferred date, time, and number formats for specific locales via the localeFormats property in the Language.json file to prioritize specific formats over the default formats derived from a region's browser settings. When configured, these preferred formats will appear at the top of the available formats list in the My Settings dialog for the corresponding locale, making it easier for end-users to select region-appropriate formats.
The localeFormats property accepts a map of locale codes (e.g., da_DK, de_CH, fr_FR) to their formatting information. Each locale can specify:
- shortDate: The preferred short date format pattern (e.g.,
dd.MM.y,y-MM-dd) - shortTime: The preferred short time format pattern (e.g.,
HH:mm,HH.mm) - decimal: The decimal separator character (e.g.,
.,,) - group: The digit grouping separator character (e.g.,
,,.,,')
In the following example, preferred formats are configured for the Norwegian locale (nb_NO), prioritizing the period (.) as the grouping separator over the default space (), while maintaining the comma (,) as the decimal separator:
{
"preferred": {
"language": "nb_NO",
"region": "NO"
},
"fixed": false,
"localeFormats": {
"nb_NO": {
"shortDate": "dd.MM.y",
"shortTime": "HH:mm",
"decimal": ",",
"group": "."
}
}
}
Note: The
localeFormatsconfiguration does not restrict end-users from selecting other available formats. It simply promotes the preferred formats to the top of the format selection lists in the settings dialog, making them more discoverable.
Date Format
The Date Format field determines how date objects received from the server are rendered as strings. The formatting is controlled by a format string that follows the Kendo-Intl specification.
It is not possible for an administrator to define a default date format. The default format for an individual end-user will be derived from the regional settings from the end-user's browser.
Time Format
The Time Format field determines how time objects received from the server are rendered as strings. The formatting is controlled by a format string that follows the Kendo-Intl specification.
It is not possible for an administrator to define a default time format. The default format for an individual end-user will be derived from the regional settings from the end-user's browser.
Number Format
The Number Format field determines the decimal symbol and the digit grouping symbol used to format numbers. The decimal symbol determines the symbol used to separate the whole number part and the fractional part of real and amount values received from the server. The digit grouping symbol determines the symbol used to group the whole number part of integer, real and amount values received from the server.
It is not possible for an administrator to define a default number format. The default format for an individual end-user will be derived from the regional settings from the end-user's browser.
Number of Decimals
The Number of Decimals field determines the number of decimals to show for real values received from the server. The default number is two. The setting applies globally.
To globally control the number of decimal places, open the settings.json file and edit the decimalPlaces property. In the following code excerpt, the default number of decimals is changed to five.
{
"formatting": {
"real": {
"decimalPlaces": 5
}
If the end-user makes a non-default selection of number of decimals in the My Settings dialog box, that choice will take effect instead of the global default configured in JSON.
Preview
The Preview pane shows a preview of how the selected language, region, and formats will impact data rendered in the user interface.
Miscellaneous
The Miscellaneous tab shown in the following screenshot supports end-user configuration of certain user interface features. This section describes each of these features.

Menu
The following settings can be used to configure the appearance of the sidebar menu.
Recent Places
The Show recent places checkbox determines if the menu should include a menu group that lists the last few workspaces visited by the end-user. This feature is useful for workflows where the end-user has to quickly jump back and forth between a small number of workspaces. This setting is disabled by default.
To change the default value, open the settings.json file and edit the showRecentPlaces property. If the end-user has enabled Show recent places, the global default is ignored. In the following code excerpt, the global default has been changed to enable showRecentPlaces by default.
{
"menu": {
"showRecentPlaces": true,
...
},
Search
The Show menu search field checkbox determines if a search field should be displayed above the menu. The search field allows the user to quickly find a workspace by typing in part of its name. This setting is disabled by default.
To change the default value, open the settings.json file and edit the search property. If the end-user has enabled menu search, the global default is ignored. In the following code excerpt, the global default has been changed to enable the menu search by default.
{
"menu": {
"search": true,
...
},
Expand/Collapse
The Expand menu when logging in checkbox determines whether the web client opens with the menu expanded or collapsed upon login. This setting is enabled by default.
To change the default value, open the settings.json file and edit the expanded property. If the end-user has decided to collapse the menu by default, the global default is ignored. In the following code excerpt, the global default has been changed to collapse the menu by default.
"menu": {
...
"expanded": false
},
Sorting
The Enable multiple column sorting checkbox determines if it is possible to sort on more than one column in tables and list views. This setting is disabled by default.
To change the default value, open the settings.json file and edit the multiSort property. If the end-user has enabled multiple column sorting, the global default is ignored. In the following code excerpt, the global default has been changed to enable multiple column sorting by default.
{
"multiSort": true,
...
Workspace Layout
The Show narrow margins checkbox determines if the content in the workspace area should grab all horizontal space or leave a set margin. The default value is to leave a set margin to avoid layouts where card fields are placed too far apart (as an example). The end-user can change this default by selecting the checkbox.
To push a global default, open the settings.json file and edit the grabHorizontalSpace property. In the following code excerpt, the global default value is changed such that only narrow margins are shown.
{
...
"layout": {
"grabHorizontalSpace": true
}
Input Controls
The Show field borders checkbox determines if editable form fields are displayed with a visible border even when they are not selected or updated. This setting is disabled by default.
To change the default value, open the settings.json file and edit the showFieldBorders property. If the end-user has enabled show field borders, the global default is ignored. In the following code excerpt, the global default has been changed to show field borders by default.
{
"showFieldBorders": true,
...
Interpret Hour Entry as Minutes When Above
The Interpret hour entry as minutes when above checkbox determines the threshold value for time duration entry. This threshold determines when the entered number should be treated as a number of hours or minutes. When the entered value is above the threshold, it will be treated as a value with the minutes unit. Otherwise, it will be treated as a number of hours.
To change the default value, open the settings.json file and edit the minutesThreshold property. The default is 10. In the following code excerpt, the default threshold has been changed to 20.
{
"minutesThreshold": 20,
...
Colors
The Colors tab shown in the following screenshot allows the end-user to select a different color scheme. Currently, only the Light theme is production ready. The Dark theme is still in beta. The Auto option will use the default of the end-user's operating system. Changes to the Colors setting cannot be pushed by an administrator via JSON configuration.